This is an old revision of the document!
Table of Contents
Linking pages to the sidebar
1. You will need to create a new content/Area page for each link
For this example, we are going to add a content page for a high school.
To do this..
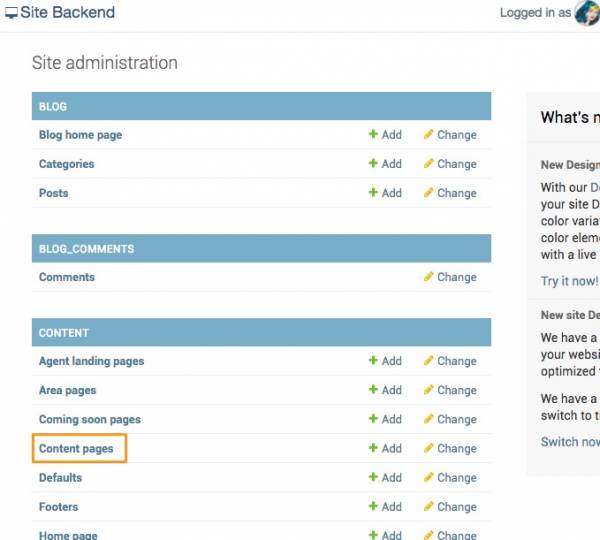
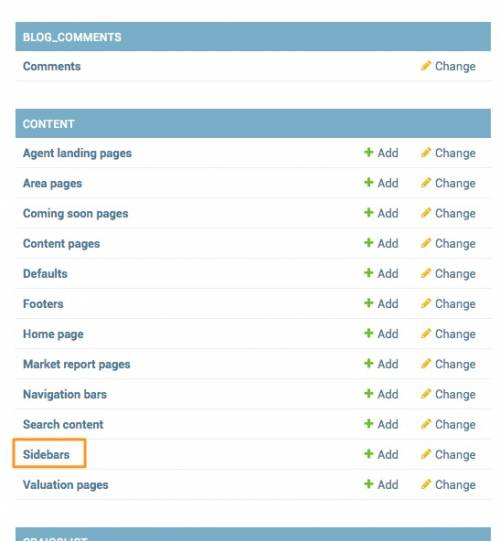
1. Go to the site backend and click on “Content pages”
2. Click the “Add Content Page” button on the top right.
Keep track of the slugs of each area page, because that is what you will be linking within the sidebar.
3. For example, this content page has `apopka-high-school` as its slug:
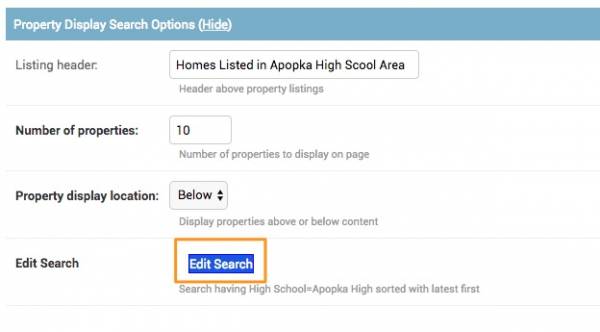
4. Scroll down to “Property Display Search Options” on the content page==== Click the blue “Edit Search” button.
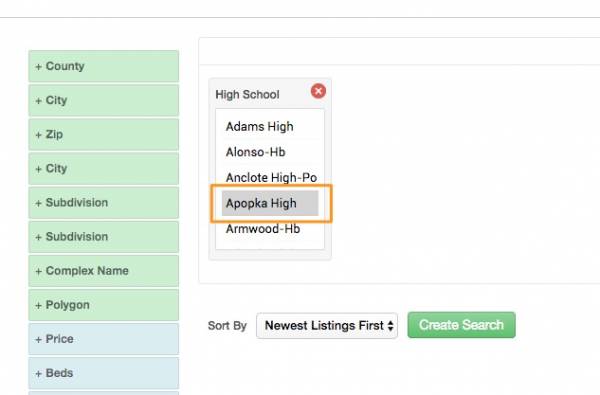
5. Select the High School field and any other criteria you want to add. For this example, Apopka High is selected.
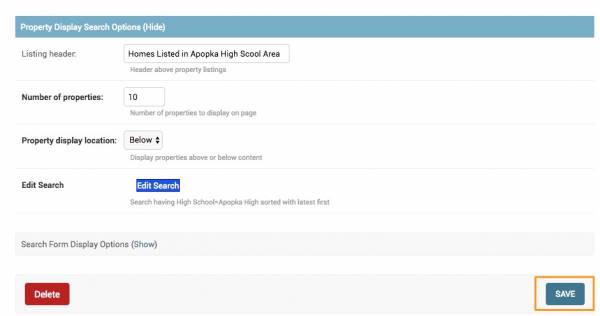
6. After you have filled out the page to your liking, click the “Save” button.====
2. Now go back in the site backend to "Sidebars"
3. Go to "Default Sidebar"
4. Add a link to the page
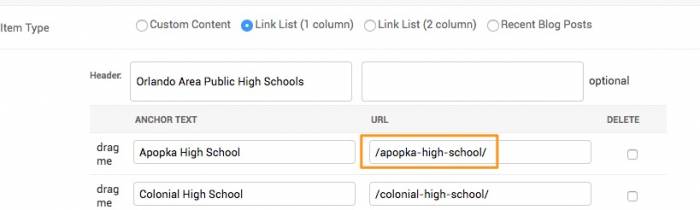
The “Anchor Text” will be what you want the text to be displayed as for the link (e.g. Apopka High School). The “URL” will be the slug of the page with a `/` in the beginning and end (e.g. /apopka-high-school/)
As you can see below, the Apopka High School is linked to: /apopka-high-school/
To learn how to create content pages, click here.
To learn how to create area pages, click here.