This is an old revision of the document!
This doc details how to upload your logo to your website from the backend as well as how to crop or resize your image using Pixlr Express.
Using Pixlr X
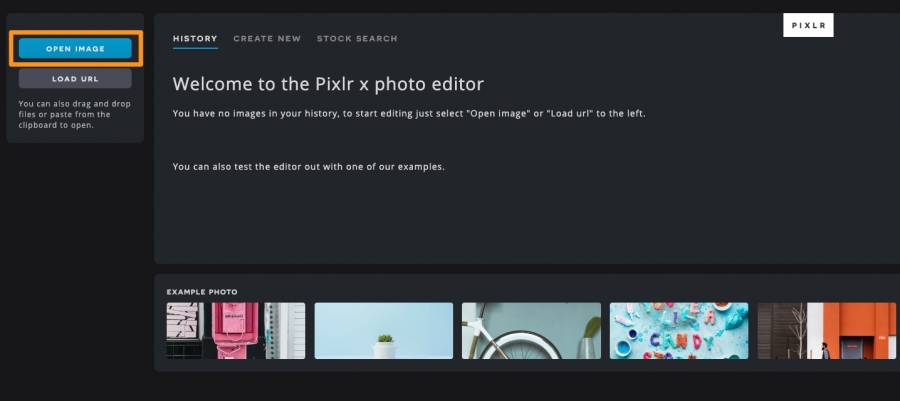
Navigate to https://pixlr.com/x/ to use this free tool.
Click Open Image on the far left.
This will open your local drive from which you can select your logo to upload. Click your logo and then click Open.
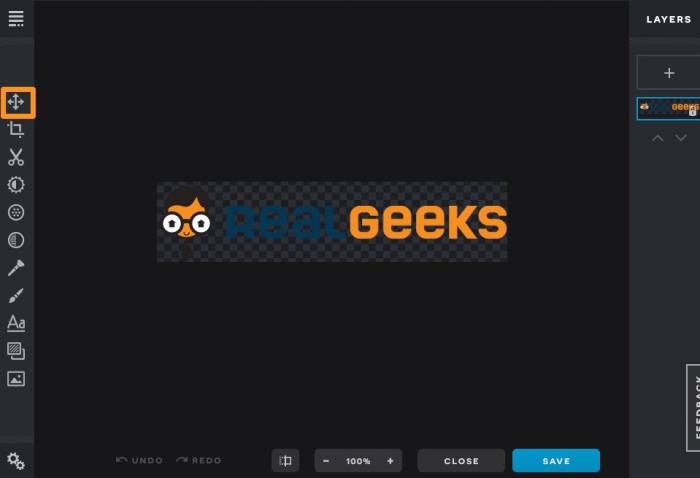
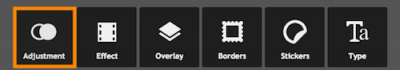
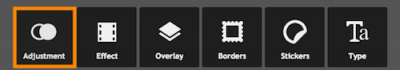
To change the size of your image, first click the Cross Arrowed button at the top of the toolbar.
This will open a variety of functions you can use to edit your image. Select the Resize Image* button.
 If you’d like to crop out part of your image, scroll past this section and navigate to Cropping Your Image.
=====Resizing your image=====
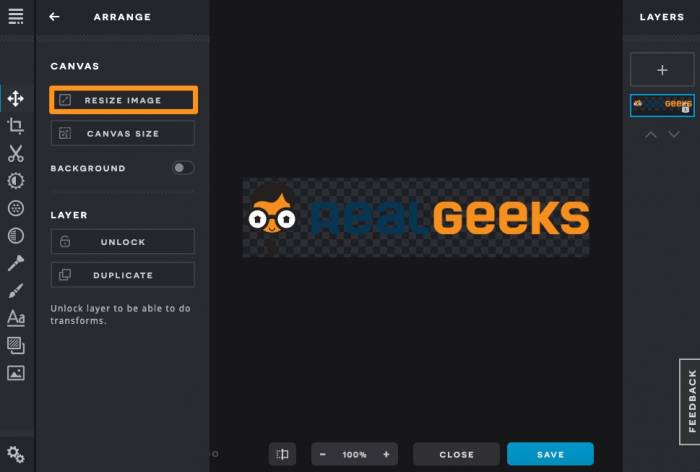
To resize your image, go back to “Adjustment”.
If you’d like to crop out part of your image, scroll past this section and navigate to Cropping Your Image.
=====Resizing your image=====
To resize your image, go back to “Adjustment”.
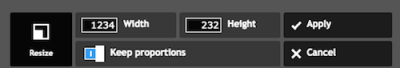
 Click Resize.
This will open a box with dimensions you can edit to fit your Real Geeks site. Please keep your image within the following dimensions for best display on your website:
Width: 200 x Height: 43
Or
Width: 400 x Height: 86
Click Resize.
This will open a box with dimensions you can edit to fit your Real Geeks site. Please keep your image within the following dimensions for best display on your website:
Width: 200 x Height: 43
Or
Width: 400 x Height: 86
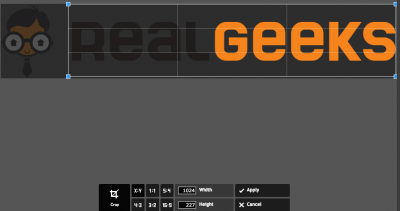
 Change the numbers to adjust the size of your logo and click Apply.
Once you click Apply, your image will become smaller.
Change the numbers to adjust the size of your logo and click Apply.
Once you click Apply, your image will become smaller.
 Make sure to click Save in the top left-hand corner to save the image and download to your computer.
Make sure to click Save in the top left-hand corner to save the image and download to your computer.
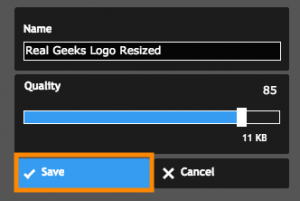
 After you click Save, type in the name you want for your new file and select Save again.
After you click Save, type in the name you want for your new file and select Save again.
 Select where you want to save your new logo on your computer and click Save.
If you want to use this resized logo on your website, scroll past this next section about cropping and go straight to Uploading to your website.
=====Cropping Your Image=====
To crop your image, go back to Adjustment and select Crop.
Select where you want to save your new logo on your computer and click Save.
If you want to use this resized logo on your website, scroll past this next section about cropping and go straight to Uploading to your website.
=====Cropping Your Image=====
To crop your image, go back to Adjustment and select Crop.
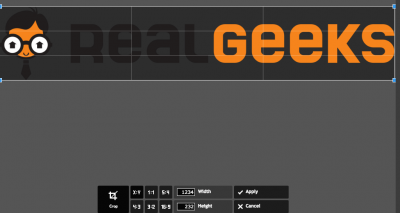
 This will open the cropping tool over your image as seen below.
This will open the cropping tool over your image as seen below.
 Use the cropping tool to crop the parts of the image you want removed. You can see the example below of cropping out the Real Geeks professor.
Use the cropping tool to crop the parts of the image you want removed. You can see the example below of cropping out the Real Geeks professor.
 Once you’ve selected the area you want to remove, click the Apply button on the bottom toolbar. This will successfully crop your logo.
After cropping your image, select Save in the top left-hand corner to save the image and download to your computer.
Once you’ve selected the area you want to remove, click the Apply button on the bottom toolbar. This will successfully crop your logo.
After cropping your image, select Save in the top left-hand corner to save the image and download to your computer.
 After you click Save, type in the name you want for your new file and select Save again.
After you click Save, type in the name you want for your new file and select Save again.
 Select where you want to save your new logo on your computer and click Save.
=====Uploading to Your Website=====
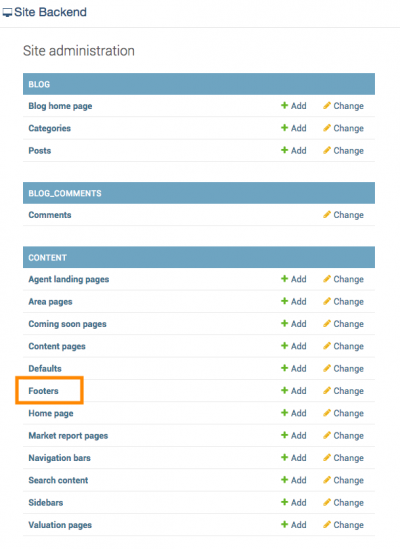
Navigate to the backend of your website to get started. You'll see the site administration backend menu as seen below. Go to the Content subsection on this page and click Footers.
Select where you want to save your new logo on your computer and click Save.
=====Uploading to Your Website=====
Navigate to the backend of your website to get started. You'll see the site administration backend menu as seen below. Go to the Content subsection on this page and click Footers.
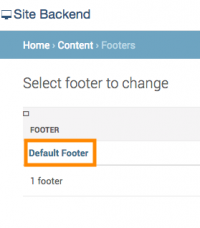
 Then click Default Footer.
Then click Default Footer.
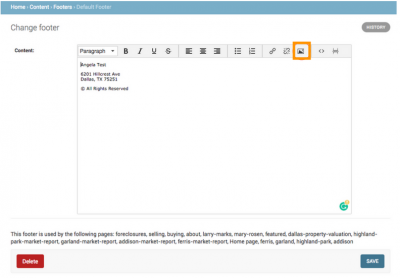
 To upload your image, first place your cursor in the text box where you want your logo to be.
Next, upload your image. To upload your image, click the small box with the mountain and the sun in your text box toolbar.
To upload your image, first place your cursor in the text box where you want your logo to be.
Next, upload your image. To upload your image, click the small box with the mountain and the sun in your text box toolbar.
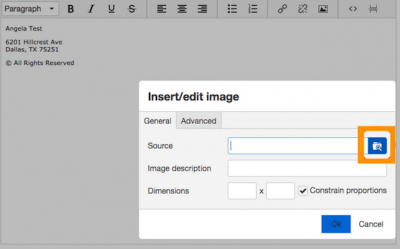
 Once the new box opens, click the blue box with the folder and magnifying glass.
Once the new box opens, click the blue box with the folder and magnifying glass.
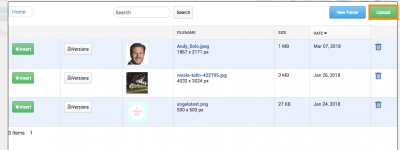
 In the new box that opens, click the green Upload button at the top right-hand corner.
In the new box that opens, click the green Upload button at the top right-hand corner.
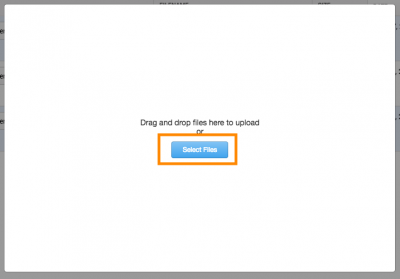
 Click the blue Select Files button in the center.
Click the blue Select Files button in the center.
 Navigate to your logo saved on your computer. Click the image you want to upload and then click OK.
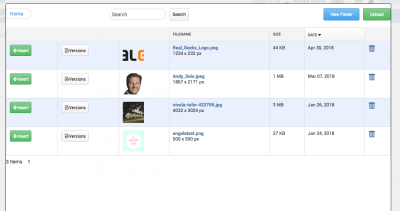
Your logo should now appear in your list of images.
Navigate to your logo saved on your computer. Click the image you want to upload and then click OK.
Your logo should now appear in your list of images.
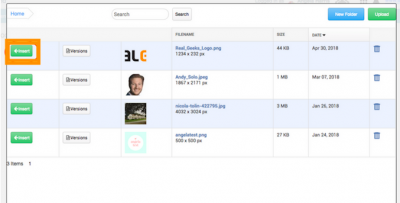
 To upload your image into the footer, click the green Insert button to the right of your logo.
To upload your image into the footer, click the green Insert button to the right of your logo.
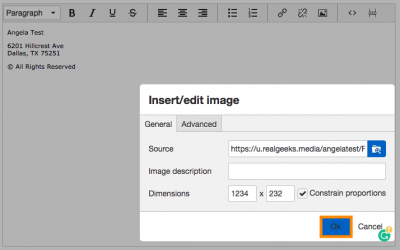
 Click the blue Ok button.
Click the blue Ok button.
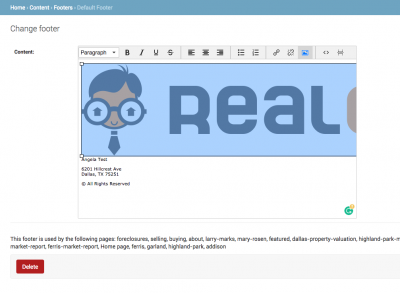
 Your image will now appear in the footer where you placed your cursor.
Your image will now appear in the footer where you placed your cursor.
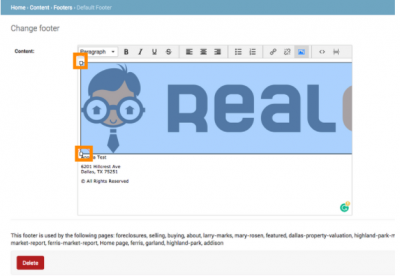
 You can also adjust the size of your logo using the white boxes around your logo.
You can also adjust the size of your logo using the white boxes around your logo.
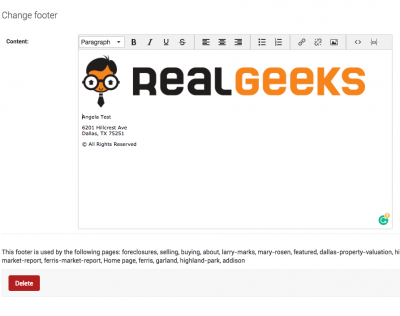
 An example of a resized logo below.
An example of a resized logo below.
 When you’re finished resizing or moving your logo, click the blue Save** button at the bottom right-hand corner.
When you’re finished resizing or moving your logo, click the blue Save** button at the bottom right-hand corner.
Congratulations! You’ve successfully edited and uploaded your logo to your website.