This is an old revision of the document!
Table of Contents
This doc details how to upload your logo to your website from the backend as well as how to crop or resize your image using Pixlr Express.
Resizing Image with Pixlr X
Navigate to https://pixlr.com/x/ to use this free tool.
Click Open Image on the far left.
This will open your local drive from which you can select your logo to upload. Click your logo and then click Open.
To change the size of your image, first click the Cross Arrowed button at the top of the toolbar.
This will open a variety of functions you can use to edit your image. Select the Resize Image button.
Cropping Your Image
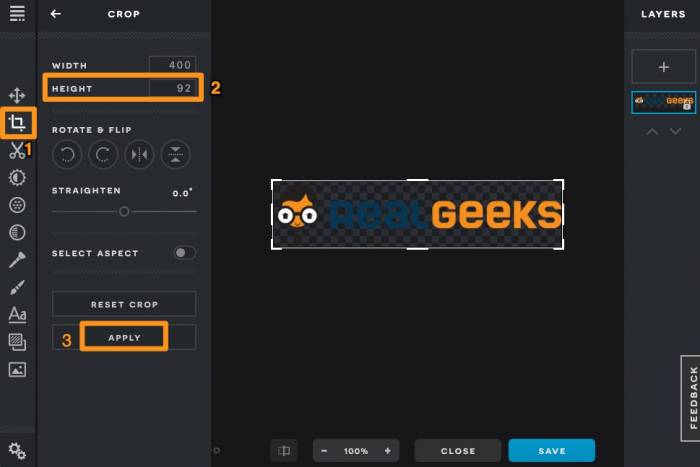
To crop your image, select the square cropping symbol and change the height to a smaller number. Then click Apply.
When you are done editing your logo, click Save.
Select the JPG option and click Download. You will then find the logo in your downloads folder.
Uploading to Your Website
Adding Logo to Top of Site
To add your logo to the top left of your site, go to your site backend and scroll down to Site Settings.
Go to the Template Options tab and scroll down to Header Logo. Click Pick Image.
Find your logo and click Insert.
Adding Logo to Footer
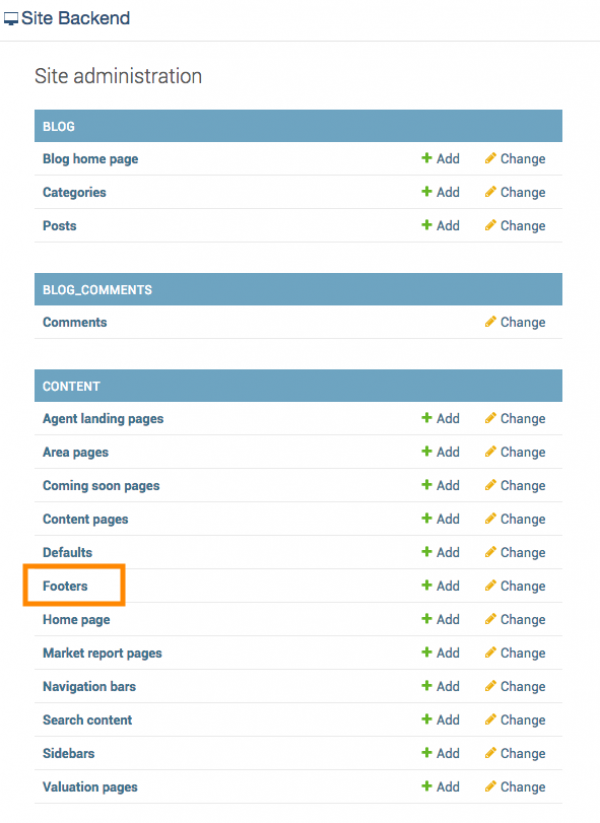
Navigate to the backend of your website to get started. You'll see the site administration backend menu as seen below. Go to the Content subsection on this page and click Footers.
Then click Default Footer.
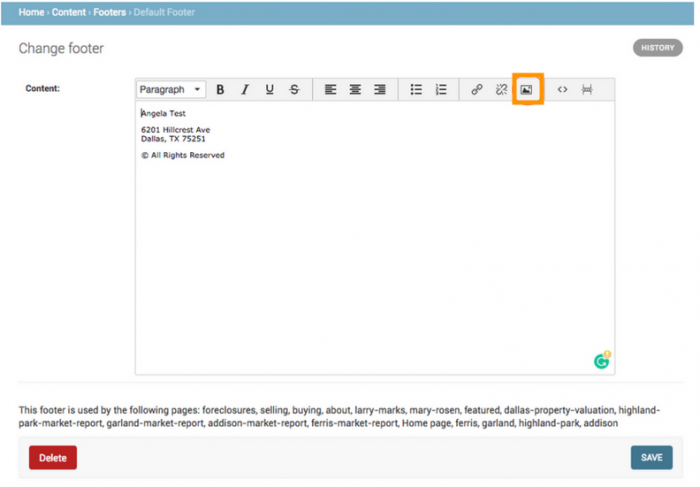
To upload your image, first place your cursor in the text box where you want your logo to be.
Next, upload your image. To upload your image, click the small box with the mountain and the sun in your text box toolbar.
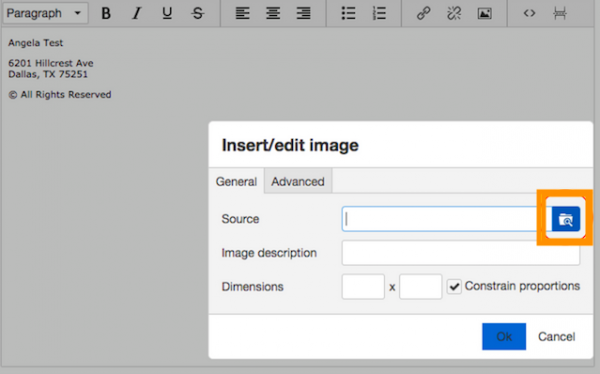
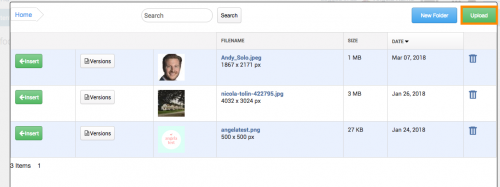
Once the new box opens, click the blue box with the folder and magnifying glass.
In the new box that opens, click the green Upload button at the top right-hand corner.
Click the blue Select Files button in the center.
Navigate to your logo saved on your computer. Click the image you want to upload and then click OK.
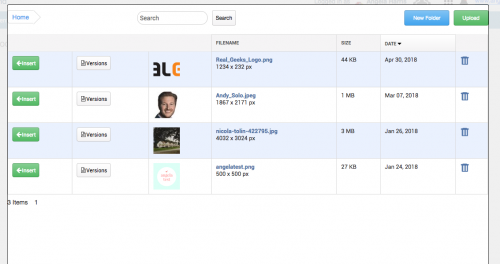
Your logo should now appear in your list of images.
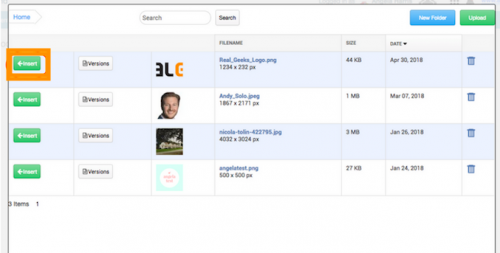
To upload your image into the footer, click the green Insert button to the right of your logo.
Click the blue Ok button.
Your image will now appear in the footer where you placed your cursor.
You can also adjust the size of your logo using the white boxes around your logo.
An example of a resized logo below.
When you’re finished resizing or moving your logo, click the blue Save button at the bottom right-hand corner.
Congratulations! You’ve successfully edited and uploaded your logo to your website.