This is an old revision of the document!
Table of Contents
Getting a Search Widget for your external Site
Purpose
These search widgets are perfect for including a quick search form on external sites like blogs and personal homepages. The widget looks and works exactly the same as the one on your site's homepage.
Your visitors will be able to do a quick search from your site to reach search results on your RealGeeks hosted IDX solution.
Howto
We have updated this process thanks to our Search Widget generator!
The Search Widget generator can be located within the administrative area of your website.
- After logging in to you website's administrative account, click on Search Widget. This is in the Widgets category.
- This will launch the configuration tool where you can configure the basic dimensions of the widget.
- Make sure that the domain is set to your active domain name or the widget will not generate properly. You will know it is generating properly if the preview is visible.
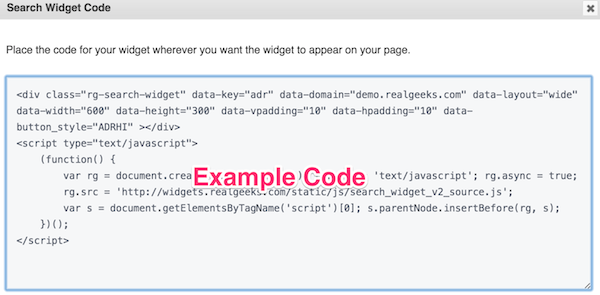
- After tailoring the widget to your liking, click the “Click to Get Code” button.
- You can place this code directly into the source of any website.
WARNING: These instructions no longer work. They are preserved here for historical purposes
Custom widgets/content can be added to your Facebook page as a “tab'. In order to add the search widget to a tab, you must first install an html container application to your page.
- Search for the application called Static IFrame tab:

- Install application:

- Choose the page to which the application will be installed:

Notes
- Make sure you change the 'www.yourdomain.com' to the actual domain of your site!
- Use only the domain name, do not include the 'http://'
- Insert this code directly into the body of your page. DO NOT put it in the header, and do not put it at the very bottom of the page (unless you want the widget to be at the very bottom!)
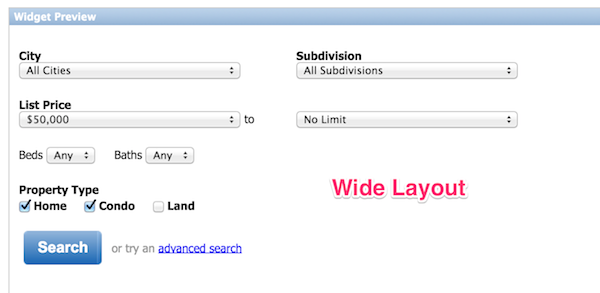
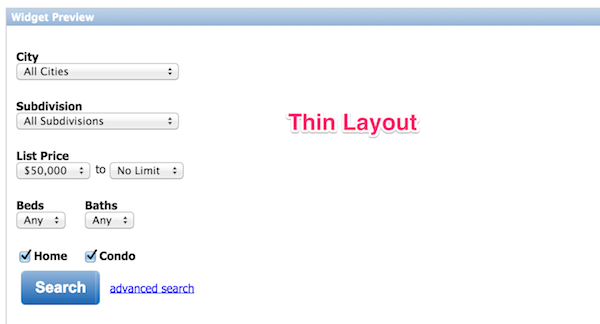
- Make sure you adjust the widget and height properly and give the widgets enough space (the Wide Layout should be at least 340px wide, and the Thin Layout should have at least 240px.
- The widgets are transparent by default and should take the color of whatever element is behind it.