This is an old revision of the document!
Table of Contents
How to create, edit, and delete content
Types of content pages and when to use each
There are four types of content pages: normal Content pages, Area pages, Agent Landing pages, and a Home page. They share some common functionality, but are also specialized for different uses. Click the appropriate links in the table of contents to the right for details on the use cases for each type of page.
Common Elements
Basic Fields
The following options are common between content, area, and home pages.
- Title: Short blurb that appears in the title bar of the browser and as the first line of Google search result.
- Meta description: A longer blurb that appears as the second part of a Google search result.
- Meta keywords
- : A comma-separated list of keywords, also for use by search engines.
- Content: The “meat” of the page. Can contain a wide variety of elements including headers, paragraphs of text, links, lists, and images. For a detailed explanation, see editing content fields using the WYSIWYG editor.
The following fields are common to both Content and Area pages, but are not applicable to Home pages.
- Anchor Text / Page Name: The name of the page as it will appear when linked to from another page.
- Slug: The last part of the URL of the page. For example, http://www.example.com/something/something-else/this-is-the-slug. This field is automatically derived from the Anchor Text / Page Name, so you don't need to worry about it unless you want to configure it manually.
- Parent: For (optionally) organizing pages in a hierarchy. For example, imagine if you wanted to organize some of your content pages like this:
- yoursite.com/sports_and_rec/ - general information about sports and recreational activities available in your area
- yoursite.com/sports_and_rec/golf/ - information about golf courses
- yoursite.com/sports_and_rec/tennis/ - information about tennis courts
- In the above example, the sports_and_rec page is at the top of the hierarchy, so it shouldn't have a parent selected. On the other hand, both the golf and tennis pages are under sports_and_rec in the hierarchy, making that page their parent. In addition, child pages can themselves have children and so on to form a treelike organizational structure.
Advanced Options
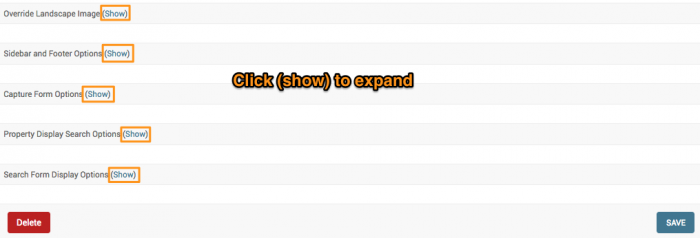
The advanced options for a page are near the bottom. They are initially hidden or collapsed, so they must first be expanded:
Override Landscape Image
The landscape image spreads on the top of your page. Allows you to customize the main header photo at the top of your screen. You can select from our gallery of images, or upload your own custom image to represent the area you are trying to target. There are various selections you can choose to do.
Gallery Image or Video: Choose from our free gallery of high-quality images to customize your area or content page
Custom Image or Video: Feel free to upload your own custom image. Tip: The image size can vary based on the page template that you are using. You can find the image requirements for these templates here: http://docs.realgeeks.com/image_requirements
No Image or Video: Removes any images from the top of your screen. Your site will still display the image canvas and will display a white background on the site
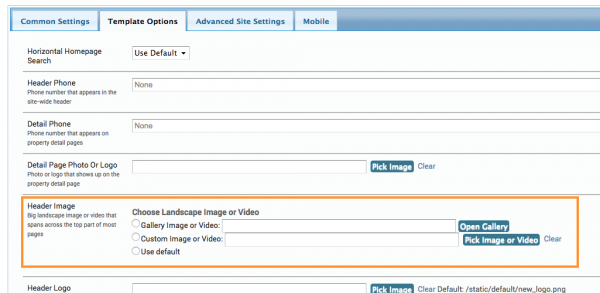
Use Default: Uses the primary site header image that is established in the “Header Image” field located in your site settings. You can establish this header image to appear site-wide by going to your website backend (examplesite.com/admin) > scroll down to find the site settings > select “Template Options > go to the Header Image
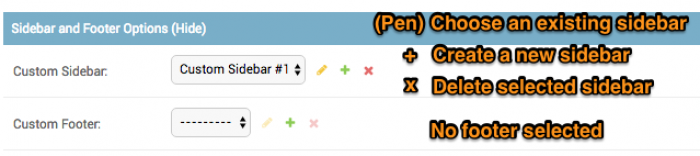
Sidebar and Footer Options
Sidebars and Footers work similarly for sharing common content between multiple pages. You can pick a sidebar (and/or footer) from a drop-down list. These will appear on the side or at the bottom of every page that uses the given sidebar or footer.
This allows you to add more customization to your pages. For example, you can create a page dedicated to a specific City within the area that you focus on, then create a custom sidebar that displays links to pages created for specific subdivisions in that City (e.g. The city of Dallas page has a sidebar that displays areas of the city (“Uptown”, “South Dallas” “Arts District”, “Victory Park”, etc..)
You can create a new sidebar (or footer) by clicking the green plus, remove a sidebar (or footer) by clicking the red “x”, or edit a sidebar (or footer) by clicking on the yellow pencil.
Click here to learn more.
Capture Form Options
You can add a custom capture form to a page if you attach ?view to the page's URL or if you select the Require Capture option on the page.
Learn more about the Capture Forms here.
Property Display Search Options
This is handy for displaying custom-tailored property listings on a page. To do this, define a search by specifying the desired number of results, one or more criteria, and a sort order. Optionally, you can specify a header to appear above the property listings.
Let's change the search criteria by adding a city criteria (1) and adding another criterion (2) specifying the minimum number of bedrooms (3):
Search Form Display Options
Content Pages
Content pages can contain arbitrary content, but for your convenience, we've provided a few handy templates for common use cases.
- Page with Search: Same as default template but has a search header at the top
- Foreclosure Page: Has a search box at the top that lets users search for foreclosures
- Featured Property Page: Same as the default template but paginates the listings. “Number of Properties” refers to number per page.
- Sold Page: Has a search box at the top that lets users search for solds
- Blank Page: Blank page with no sidebars. Attach content at your will.
- About Page: Page for company information. Agent photos set in Agent Detail Pages are dynamically placed at the bottom.
- Agent Detail Page: Profile page for an agent.
Page with Search
A basic page with arbitrary content, with all of the options listed under Common Elements as well as a property search form above the main content.
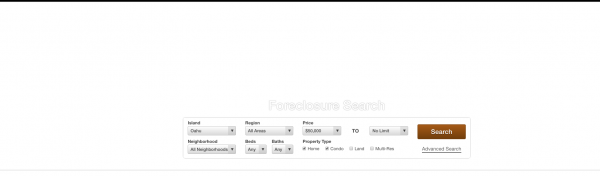
Foreclosure Page
Same as Default with Search, but with a foreclosure search instead.
Featured Property Page
Similar to Default content page, but property listings are split into as many pages as necessary. The number of properties on each of these pages is determined by the Number of Properties field under Property Display Search Options.
About Page
About pages are handy for listing your agents, and possible linking to their Agent Detail pages. There is also a special field to list testimonials.
Agent Detail Page
Use this page for providing detailed bios of your agents.
Area Pages
An Area page is essentially a content page dedicated to a geographical area. You can set up area pages for regions, cities, or neighborhoods. The search form at the top of an area page is narrowed down to just the area specified in the Area name field.
It can be advantageous to organize Area pages in a hierarchy, for example:
- San Diego Coastal
- Downtown
- La Jolla
- San Diego Central
- Linda Vista
- Logan Heights
To accomplish this, use the Parent drop-down as described at the bottom of the Basic Fields section.
Agent Landing Pages
An Agent Landing page is a Content Page that can have an agent assigned to it. When a new user arrives at an Agent Landing Page and then signs up, the new lead will bypass the normal round robin assignment process. The new lead will be assigned directly to the agent and idle lead reassignment will not be applied.
Home Page
The Home page is the first page that's displayed at yoursite.com. Obviously, there should be only one Home page.
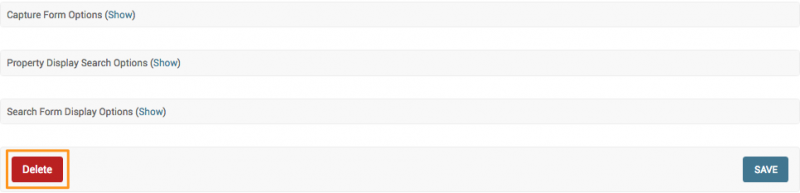
Deleting pages
- Find the page you'd like to delete
- Scroll to the bottom of the page
- Click the Delete link
- Important: Read the confirmation message to make sure you're deleting the right page, and not inadvertently deleting a child page (in case of hierarchical organization).
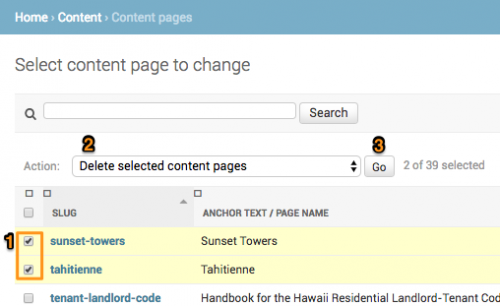
You can also delete one or more pages in bulk.
- Locate the pages as before, but instead of clicking on them, tick the checkboxes next to the pages you'd like to delete
- Choose “Delete selected […]” from the drop-down labelled Action
- Click the Go button